什么是埋点
埋点,是互联网获取数据的基础;数据采集系统,则是提升埋点效率、保障埋点规范与数据质量的利器。
埋点,在互联网里,可以说是再常见不过的技术了。大到 BAT,小到创业公司,如果没有埋点,那么基本丧失数据来源的大壁江山。这篇文章,简单介绍一下埋点的概述及数据采集系统。
埋点,指的是针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。比如用户点击了某个按钮、浏览了某个页面等。
刚入行的小朋友可能会问:为啥要埋点呢?答:是为了获取数据,即获取某个用户在什么时间、什么位置、进行了什么操作。你仔细想想,如果不埋点的话,用户在前端页面点击了某个按钮,你怎么会知道用户点击了呢?
稍微有点技术背景的小朋友又会问:我点击某个按钮,网站不就会收到一次请求,我从后台不就知道了吗,那我干嘛要埋点呢?答:因为不是所有的操作后台都能收到请求的,很多网站页面为了用户使用的便捷性,都是一次请求加载了很多内容,其中的 tab 切换等根本就没有请求服务器,因此会漏掉数据。更别提 APP 端了,很多都是原生页面,页面切来切去的,根本就没有请求网络。
所以,是不是如果和服务器有请求的数据,就不用埋点了?哈哈,这里就引出了埋点的分类:前端埋点和后端埋点。
所谓前端埋点,就是上文提到的,在网站前端或者 APP 上埋入一段 JS 代码或者 SDK,每次用户触发特定的行为,就会收集这么一条日志,定期发送给服务器,这就完成了前端用户行为日志的采集。为啥叫“埋点”?就是因为是把一段段的采集代码埋入了各个目标位置,因此形象化地叫埋点。前端埋点工作量大,比如页面上有 20 个按钮,正常情况下,每个按钮都需要埋一下代码,有些网站有几千个页面,埋码能累死。
所谓后端埋点,其实就是天然地和服务器发生了请求、交互的数据类型,这种就不需要通过前端埋点,只要在服务端把用户每次的请求记录下来,就行了。例如用户在电商网站上发生的搜索行为,每次输入关键词并且搜索,一定是会请求后端的(不然没法有搜索结果),那这时只要从服务端把每次请求的内容、时间、人物等信息记录下来即可。工作量比前端埋码小很多。
当然,用朋友会问,那比如我在搜索页面输入了关键词但是没搜索,如果是后端埋点岂不是记录不下来了?你说的对,不过这种数据一般较少,没必要为了这点数据去做前端埋点,毕竟后端埋点的实施比前端还是容易的多。当然,具体情况具体分析,如果是真的精细化运营,用户哪怕一丁点的行为也要统计,但需要衡量性价比。
什么是事件
事件模型,是数据埋点采集的基础。其本质是将用户的互联网行为标准化。
首先,什么是事件呢?
举个例子,用户在微信上添加了一个好友、给好友发了一条信息、打开朋友圈等等,都可以分别称为一次事件。
再说的直白点,事件就是用户在 APP 或网站上发生的某一类型的行为。至于事件具体是什么内容,则可以基于实际的分析用途来自由定义,这也是埋点设计的重要范畴。
为什么有了事件这个概念呢?
本质其实是出于分析的诉求。思考一下,互联网用户在网站或者应用上,其实操作的行为是连续的。比如你要在京东上买个手机,你可能会有如下的一系列操作:
- 打开 APP
- 搜索“手机”关键词
- 浏览商品
- 咨询客服
- 领优惠券
- 加购物车
- 下单
- 支付等等
以上列举的内容,都可以称为事件:【启动 APP 事件】、【搜索事件】……等等。这个过程其实是把用户在京东 APP 上的所有操作进行了人工切分、标准化,并将其中认为比较重要的环节进行了数据的采集。
事件模型的含义
上面讲了事件的含义,那什么是事件模型呢?
事件模型其实就是将事件进行了标准化的过程。
我们在做分析的时候,经常提到 5W1H,其实道理在事件模型这也是完全相似的。近似的讲,我们可以将事件模型看成如何标准化定义事件的模型。
举个例子。上一部分提到的【加购物车】这个事件,只能算是一个事件的类别,但具体到用户行为上,可以这样:
- Who:哪个用户(userID、设备码……)加购了?
- When:用户什么时间加购
- Where:用户在什么地方(北京?成都)发生了加购行为
- What:发生了什么?(这里就是发生了加购)
- How:用户通过什么设备完成的?
等等。这里只是列举了模型当中比较重要、通用的几部分。不同的事件类型,在做事件模型的设计的时候,完全可以是不一样的,这个根据具体的业务情况来灵活处理。
事件类型都有哪些
通常来讲,埋点的事件类型,抽象出来,可以主要分为以下三类,这三类事件是各个互联网站点、应用比较通用的,用来做标准化埋点比较合适。
但是针对不同的业务类型,往往有其他特殊的事件类型(比如视频网站的数据采集,要采集视频播放相关的事件;直播网站需要采集连麦、直播相关的事件),这个就针对具体情况具体分析。
后续有机会会分享一下不同行业的事件类型设计案例。
(1)浏览事件
浏览事件是用户在访问网站页面时,页面在被浏览器加载呈现采集的事件。
通俗的讲,浏览事件就是打开某个网站页面、某个 APP 页面的事件。
(2)点击事件
点击事件是当页面加载和渲染后,用户与网站页面可以进行点击等交互操作时采集的内容。
通俗的讲,点击事件就是用户点击了页面中某个按钮、某个 tab 页面的事件。比如用户点击了【分享按钮】。
(3)曝光事件
曝光事件是在网页加载时一种用户虚拟点击的交互行为,如轮播图,商品、活动推荐等时采集的内容。
通俗的讲,曝光事件就是页面中的某个元素、某个区域发生了曝光(即展现在页面前端)的事件。
有同学经常对曝光事件和页面浏览事件区分不开,有时还称呼页面浏览事件为【页面曝光】。这个叫法说实在的也没啥问题,但个人建议不要这样称呼,容易有误导。通常的曝光事件,就是指的页面中的某个内容的暴露,属于页面的子集。
事件的属性
其实第二部分在讲事件模型的时候,有提到一些相关属性相关的内容。比如 5W1H,其实就是属于事件的属性。属性,是用来更好描述完整事件的内容的。
针对不同的事件,事件的属性设计也不尽相同。我们通常将属性分为两部分:
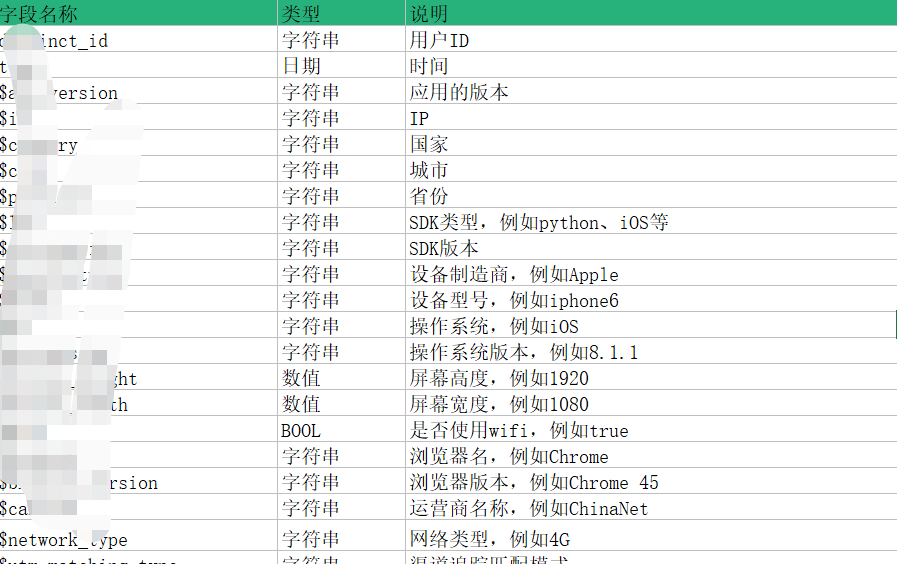
(1)预置属性
所谓预置属性,就是无论事件类型是啥,都需要有的事件属性。比如下图:

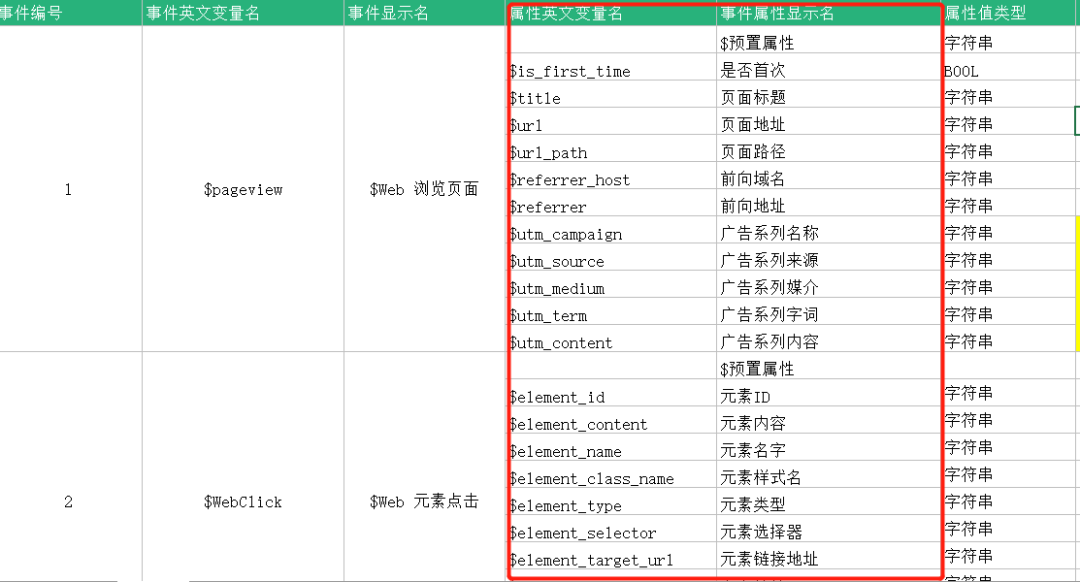
(2)私域属性
私域属性,是针对该事件,进行的针对性的属性内容。如下图示例:

文章转载自:事件模型:如何将行为标准化?(数据埋点的基础)

