前提
创建 Git 仓库
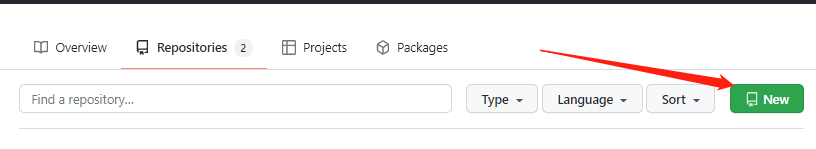
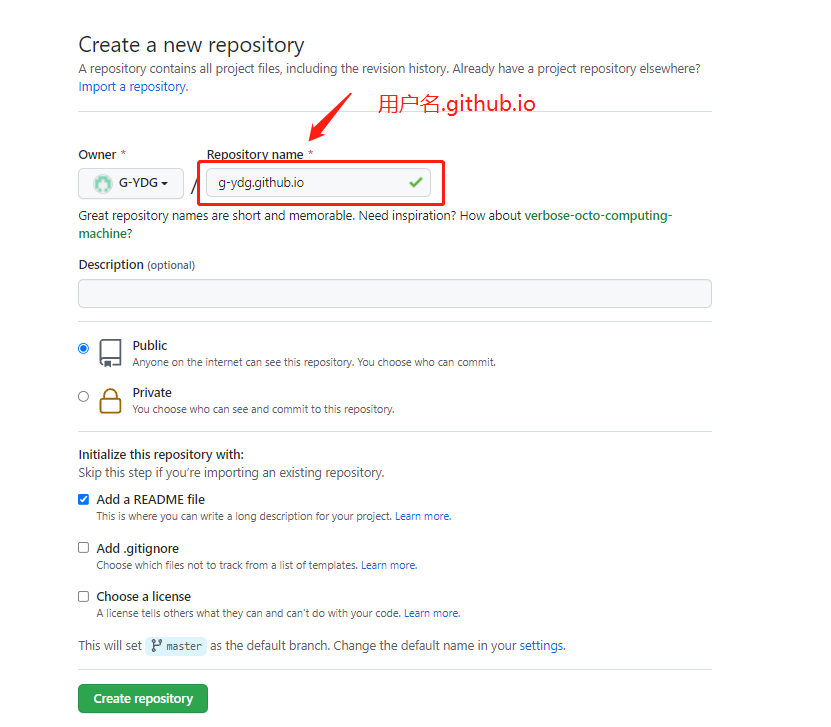
打开 github,新建仓库。
仓库名称命名格式:用户名.github.io。例如,我的用户名为 g-ydg,则对应为g-ydg.github.io。
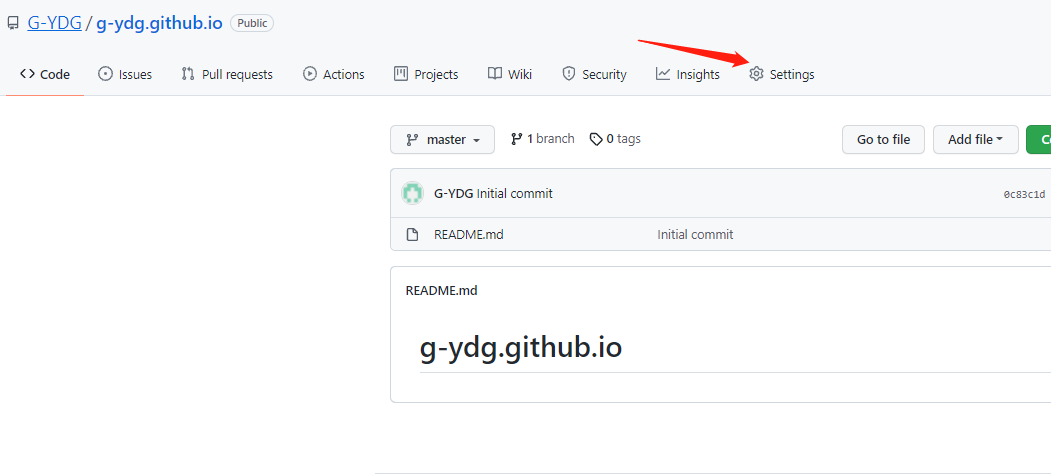
创建完成后,点击设置。
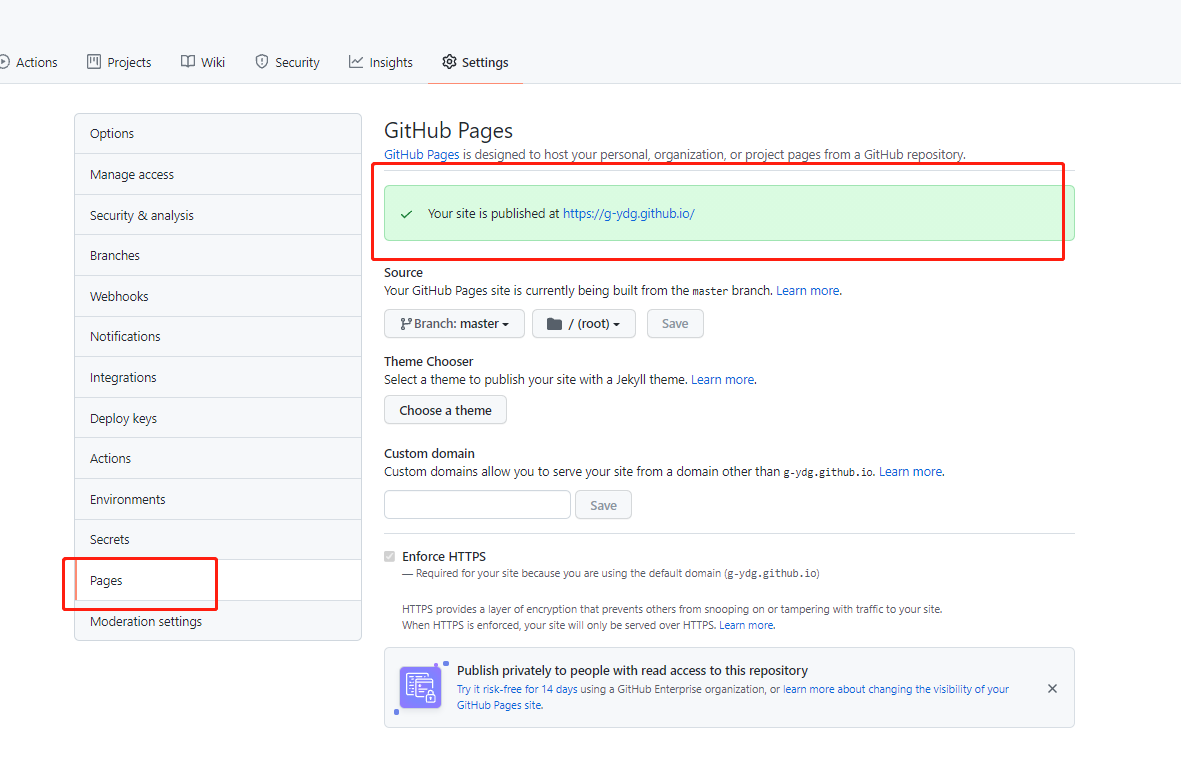
点击 Pages 选项卡,如下图所示即可。
打开浏览器访问g-ydg.github.io,若正常访问,则设置正常。
Hexo 项目搭建
新建文件夹,点击文件夹右键打开 Git Bush Here。
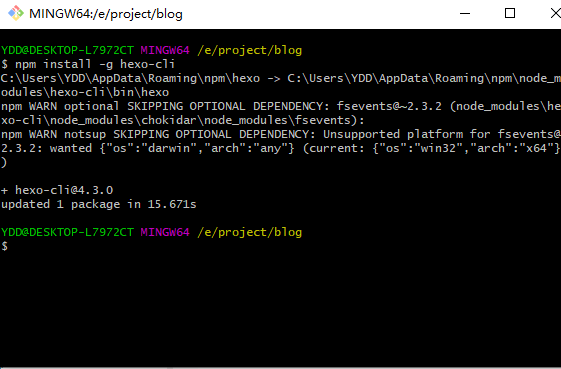
输入命令安装 hexo。
1 | $ npm install -g hexo-cli |

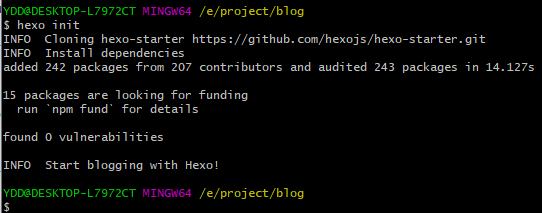
安装完成后,进行 hexo 初始化。
1 | $ hexo init |

输入 hexo g,进行静态部署。
1 | $ hexo g |
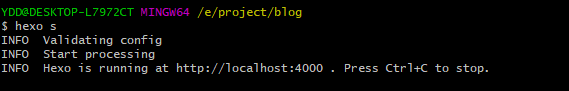
部署完成后,输入 hexo s 启动服务。
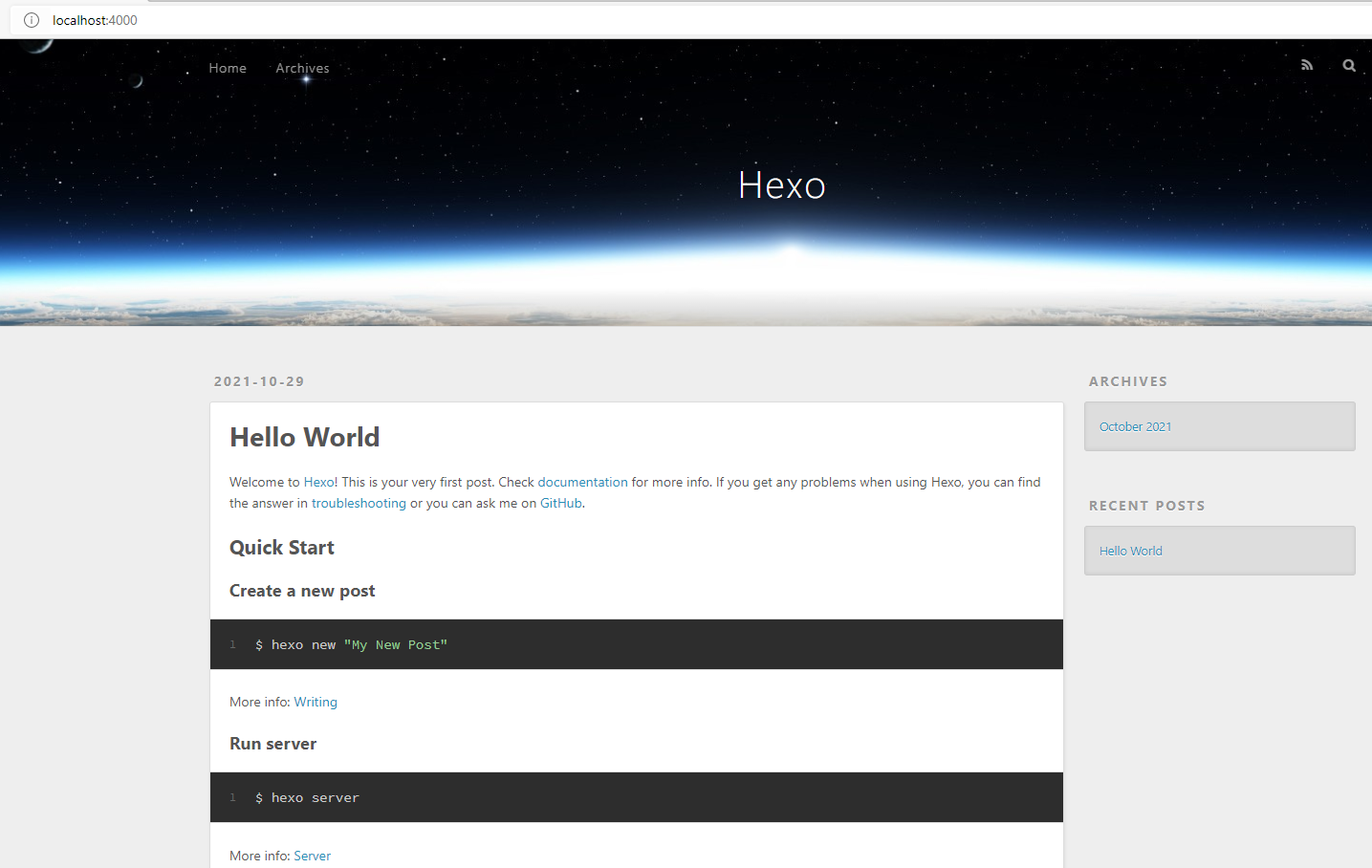
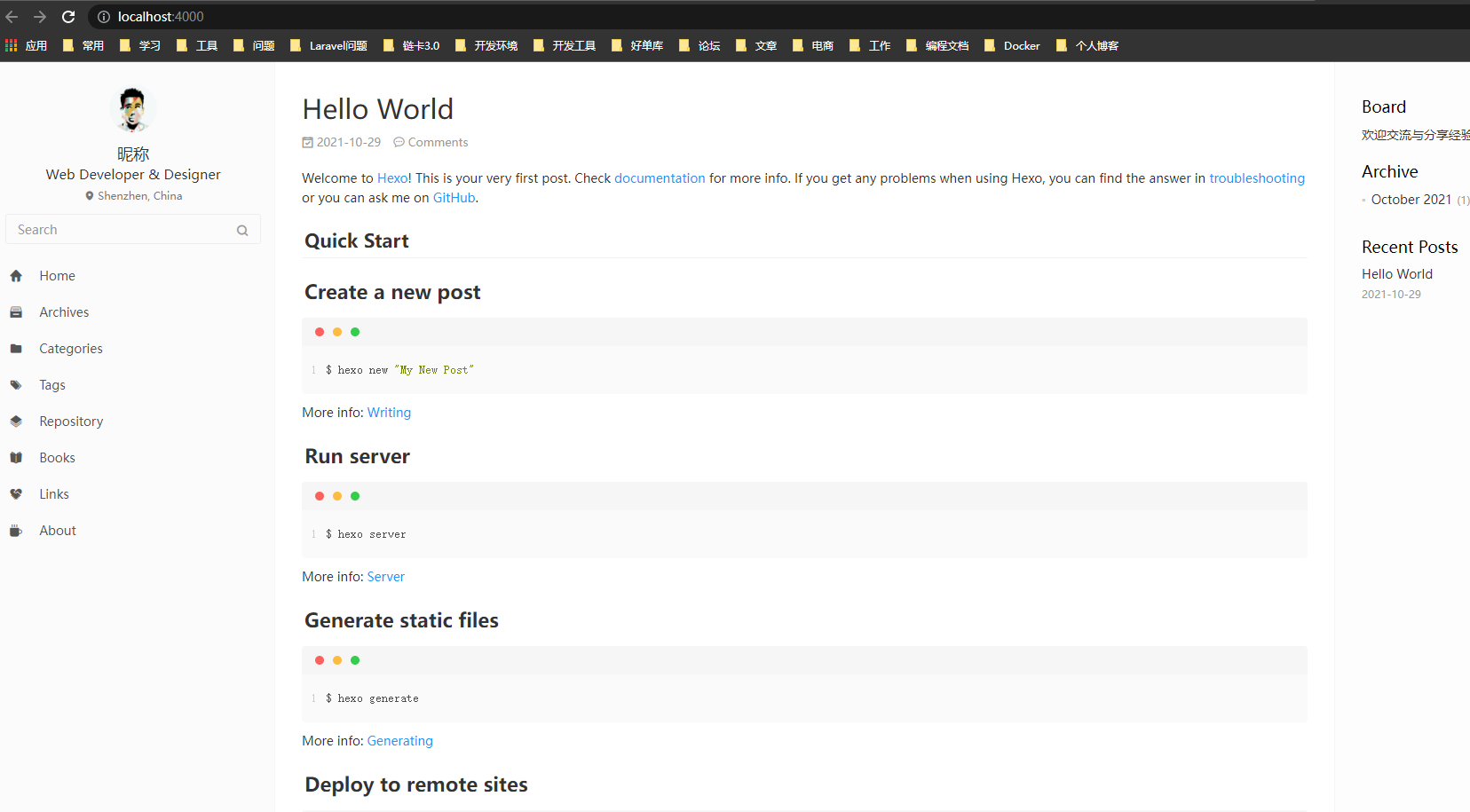
打开浏览器,访问启动地址。
部署到 github
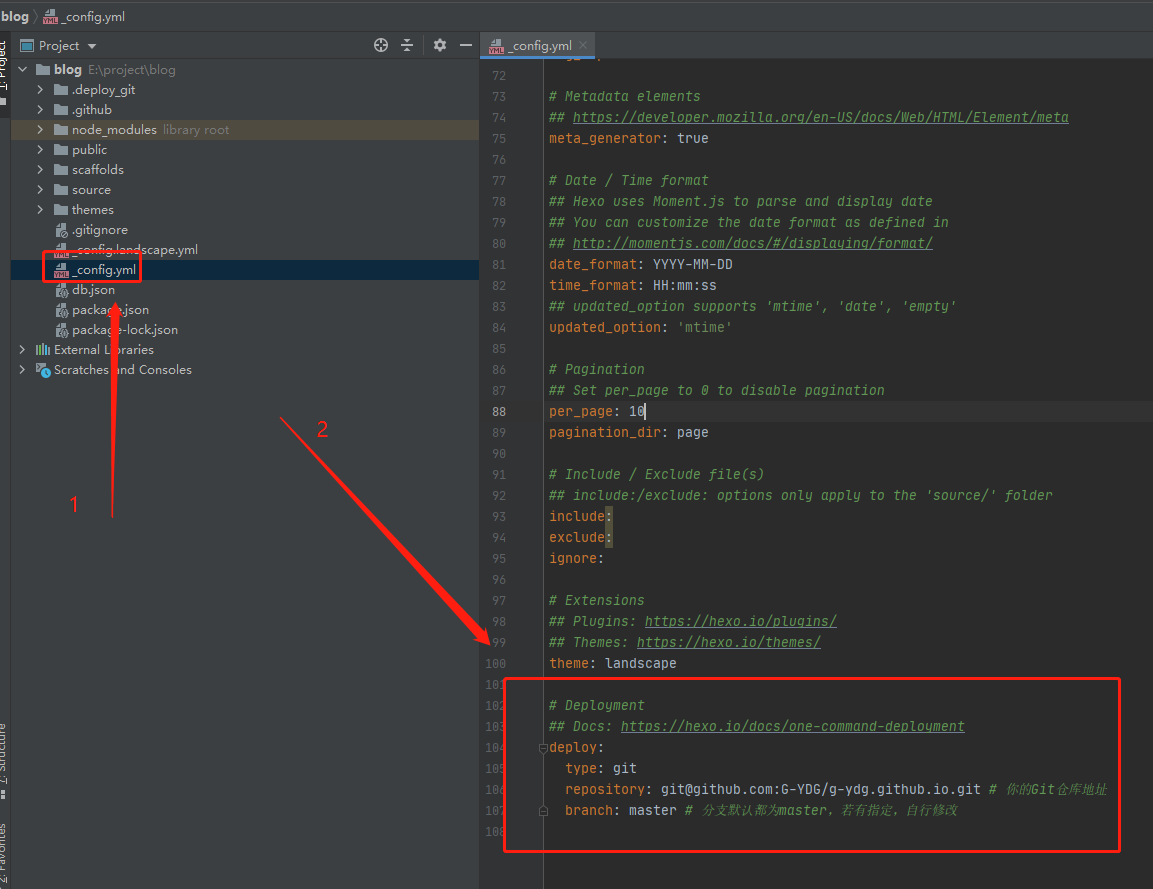
打开项目目录下的_config.yml 文,滑动到文件底部,修改 deoloy 配置。
1 | deploy: |

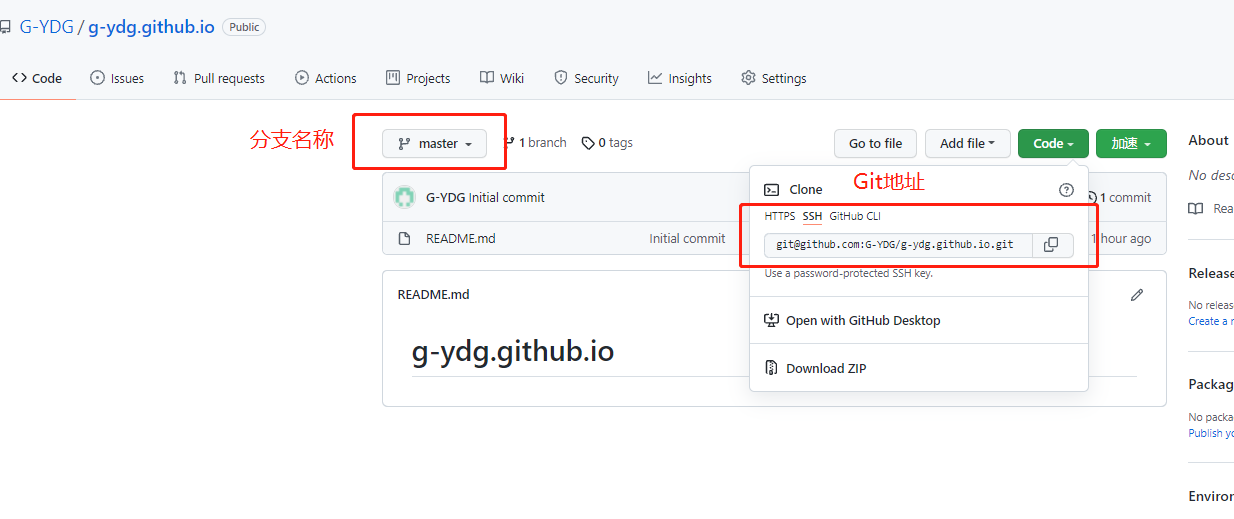
仓库地址与分支名称查看,如下图所示位置。
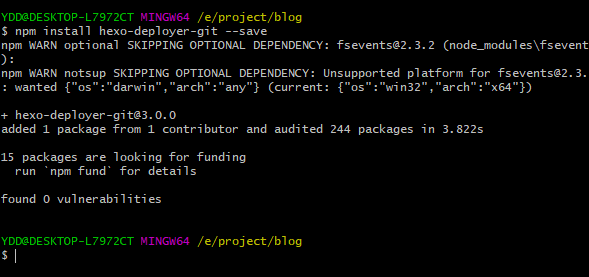
安装 Git 部署插件
1 | $ npm install hexo-deployer-git --save |

完成后,依次执行以下命令。
1 | hexo clean #清除缓存文件 |
执行完成后,打开浏览器输入 https://你的用户名.github.io,即可访问。
主题优化
选择主题
关于主题,咱们可以上hexo 官网进行选择。
安装主题
本文以 pure 主题为例。
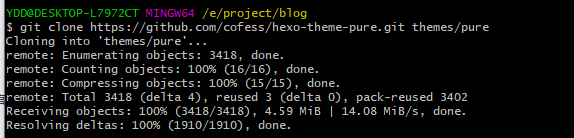
进入项目目录,右键 Git Bash,下载主题。
1 | git clone https://github.com/cofess/hexo-theme-pure themes/pure |

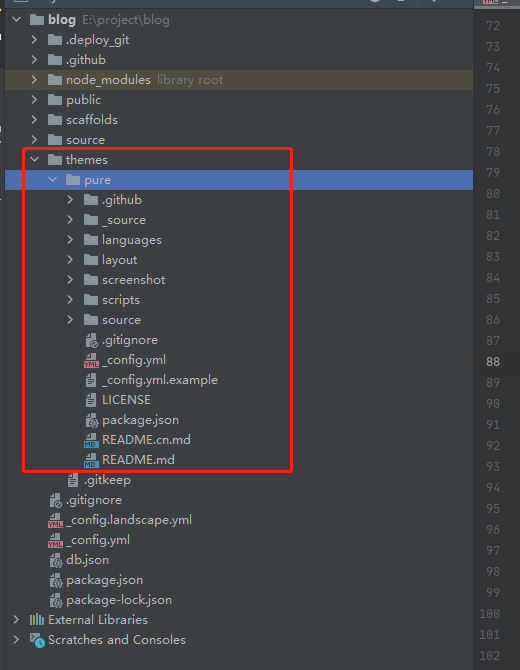
下载完成后,查看项目目录。
启用主题
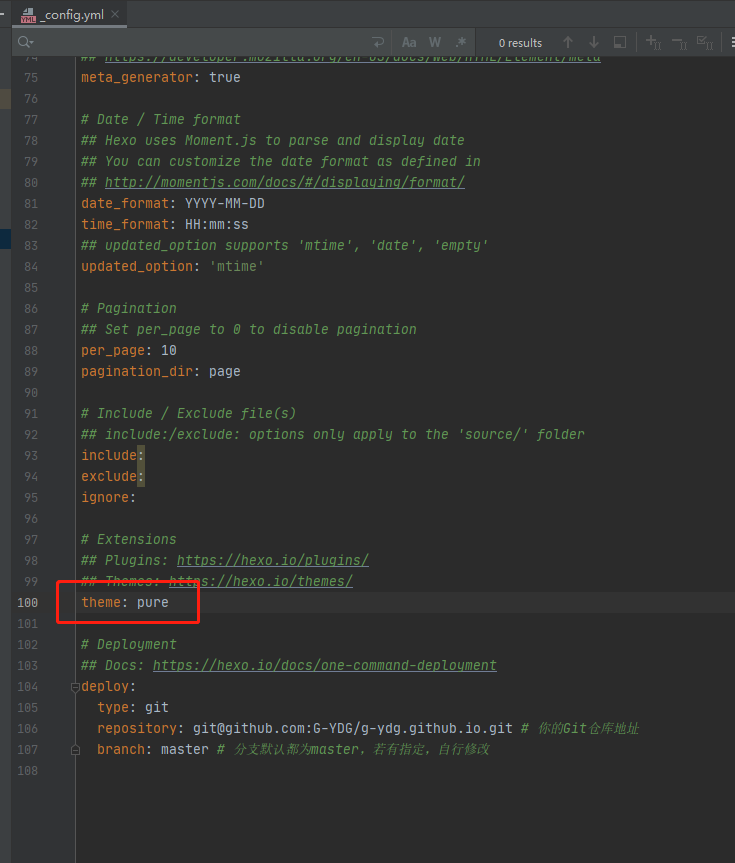
打开_config.yml 文件,修改 theme 为 pure。
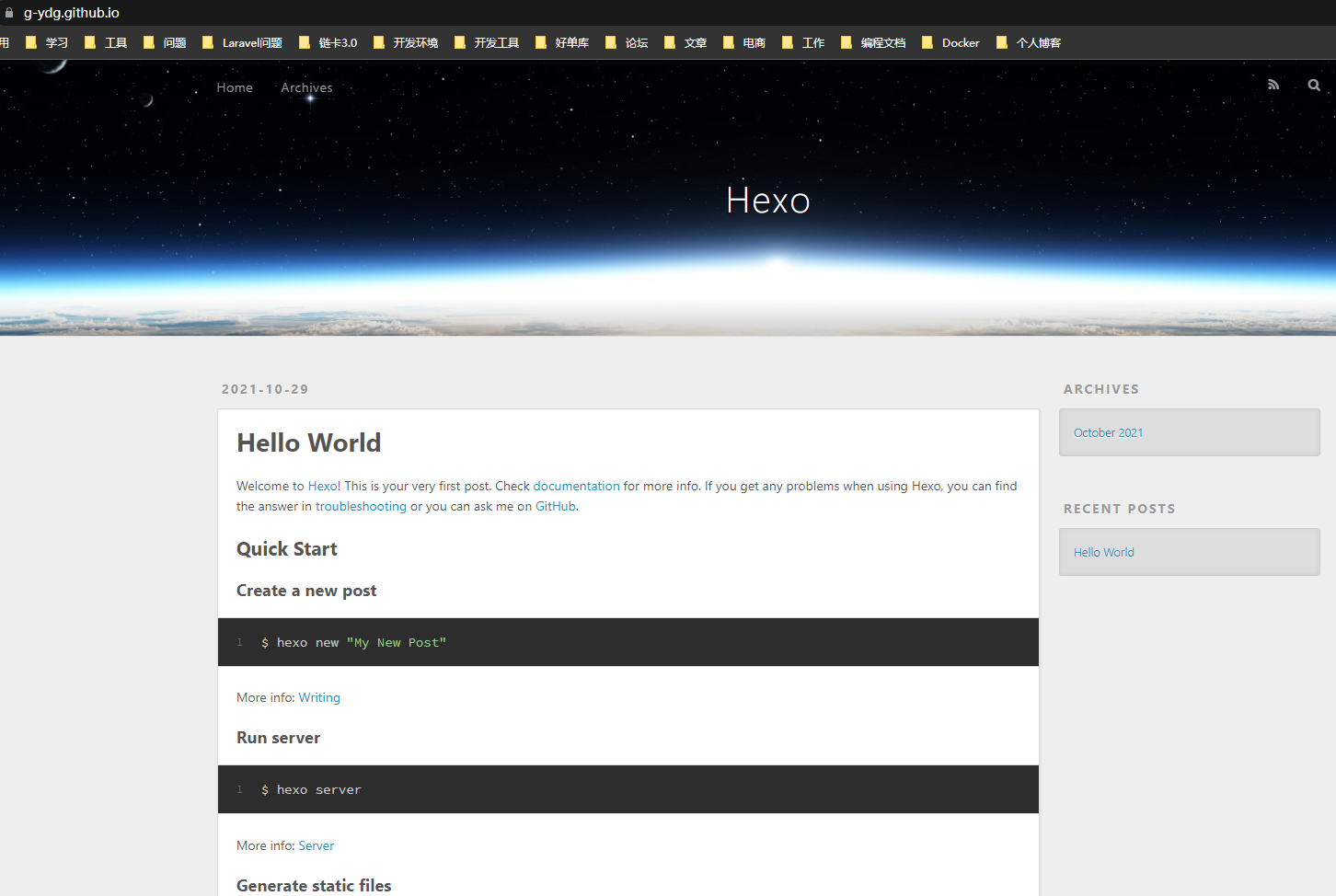
启动本地服务,进行主题效果预览。
1 | hexo -s |

站点基本配置
1 | # Site |

